画像の上にラベルを貼り付けるCSSの書き方を忘れてしまったため、メモ代わりとして紹介しておきます。
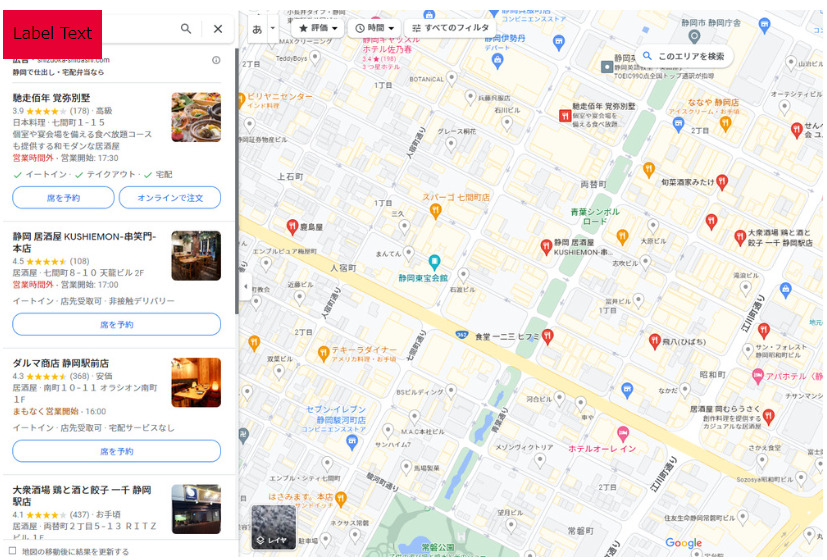
要するに

こんな感じです。これはCSSで実装することができます。
CSSはとてもシンプル
CSSはとてもシンプルです。
.image-container {
position: relative;
}
.label {
position: absolute;
top: 0;
left: 0;
background-color: red;
padding: 5px;
font-size: 16px;
}
</style>
これを利用すればできます。
まず「.image-container」は画像に関わるCSSです。
ラベルを貼り付けたいと考えている画像のURLを「.image-container」で囲みます。
<img src=“画像のURL” alt=“画像の説明”>
<div class=“label”>ラベル</div>
</div>
これで画像側の準備はOKです。
次に画像に付ける側のラベルに関するCSSです。「.label 」が画像に付けるラベルのCSSとなります。
position: absolute;
top: 0;
left: 0;
background-color: red;
padding: 5px;
font-size: 16px;
}
これをCSSとして記述すればOKです。
CSSを記述するのはページ内でもCSSファイルでもどこでもよいです。
ラベルの位置を変更する
ラベルの位置を変更する場合には「top」や「left」を調整することになります。

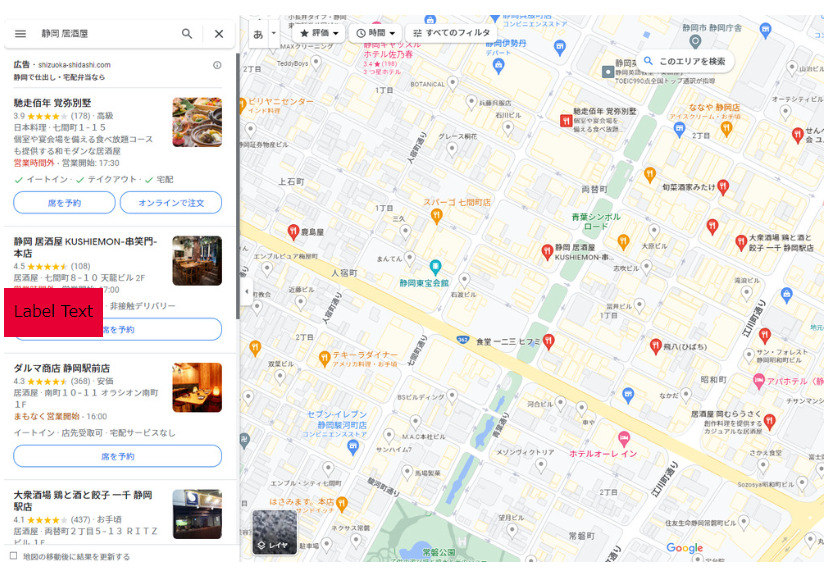
たとえばこんな感じです。
これは「top」の数字を50%に変更しました。
.image-container {
position: relative;
}
.label {
position: absolute;
top: 50%;
left: 0;
background-color: red;
padding: 5px;
font-size: 16px;
}
</style>
つまり「画像の上から50%の位置に移動する」ということです。
同じように「left」の数字を変更すると、「画像の左端が起点」となって移動することになります。
「%」でも「px」でもよいです。
ラベルの色を変更する
ラベルの色を変更する場合には「background-color」を変更します。
.image-container {
position: relative;
}
.label {
position: absolute;
top: 0;
left: 0;
background-color: red;
padding: 5px;
font-size: 16px;
}
</style>
「red」となっている部分を「black」や「orange」、または「#dcdcdc」などに変更することでさまざまな色に帰ることができます。