クライアントから、問い合わせフォームがうまく動かないという相談を受けました。
問題となっているのは「求人の問い合わせフォーム」です。
「MW WP Form」というプラグインで作成してあるフォームなのですが、これまで表示されていた項目が表示されないとのこと。
フォームの記入欄には「名前」「連絡先」などを記入するところがあります。
それらに記入してもらったものは、問題なく届くとのこと。
しかし非表示設定として設定してあった「職種」「雇用形態」「勤務エリア」「勤務地」などが表示されなくなってしまったということです。
調べてみると「MW WP Form」というプラグインの開発が終了してしまっているとのことです。その影響かどうかはわかりませんが、開発が終了しているプラグインを使い続けるのは得策ではありません。
そこでWPのフォームといえば「Contact Form 7」であるため、「Contact Form 7」を使用してこれまでと同じような仕様のフォームを再現しました。
実装例を紹介
まず実装例を紹介します。
この3つのページを用意しました。
このページは「CPT UI」で設定したものを「single-jobs.php」で出力して表示しています。
カテゴリーページは作っていません。そのため「https://dekita.net/prototype-3/jobs/」にアクセスしても「404」と表示されると思います。
カテゴリーページをもし作る場合には「archive-jobs.php」を作成し、他のテンプレートファイルと同じ階層にアップすれば表示されるようになります。
本題に戻ります。
このページのTOPには
- 職種:パート
- 雇用形態:パート
- 勤務エリア:富士宮市
- 勤務地:施設A
と表示されていると思います。これが「CPT UI」で設定したタクソノミーとなります。
そしてこのページの下部に問い合わせフォームがあると思います。
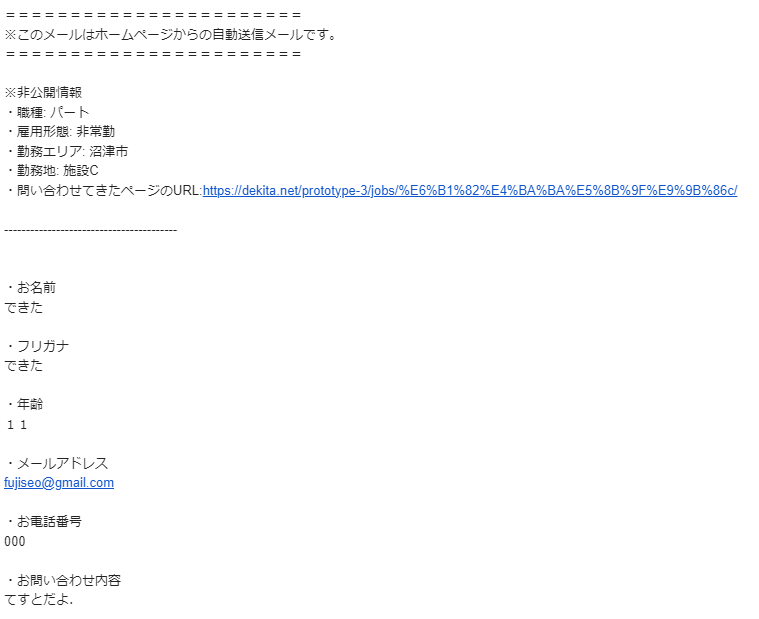
フォームの項目は
- お名前
- フリガナ
- 年齢
- メールアドレス
- 電話番号
- 備考欄
を記入できるようになっています。記入できるのはこれらの6つであり、このまま送信ボタンを押せば、届く内容はこの6つとなるはずです。
しかしこのページには「CPT UI」で設定した「職種」「雇用形態」「勤務エリア」「勤務地」が選択されています。

選択してある項目が、ユーザーが問い合わせを送信した後に受け取ったメールに表示されるのです。

案件のあらすじ
まずどのような経緯で作成することになったのかをお話しします。
弊社クライアントのサイトには複数の求人ページがあります。そこにはそれぞれ問い合わせフォームが設置されています。
求人ページは元々、「CPT UI」を使用して作成されていました。そこにタクソノミーとして「職種」「雇用形態」「勤務エリア」「勤務地」が紐づけられています。これらは隠し項目であり、問い合わせするユーザーには見えません。
そしてこれまでは「MW WP Form」を使用した問い合わせフォームを設置していました。
ところがこのプラグインの開発が終了したためか、隠し項目がうまく送信されなくなってしまいました。
そこで「Contact Form 7」を利用して同じようなフォームを作成してみたのです。
テストサイトでデモを作成
弊社が運営するテストサイトでデモを作成してみることにしました。
使用するプラグインは以下の2つ。
そしてテスト用としてフォームを設置する3つのページを用意しました。
隠し項目はテストのため3つとし、「職種」「雇用形態」「勤務地」にしました。
これを「CPT UI」にまず設定していきます。
投稿ページの作成
まず受け皿となるページを作成していきます。名前は「求人情報」とすることにしました。
「求人ページ」は「CPT UI」の「投稿タイプの追加と編集」から作ることができます。

これにより管理画面のメニューの中に「求人情報」という項目が追加され、そこからページを「投稿」や「固定ページ」と同じように作成できるようになりました。
「求人情報」の投稿タイプは「jobs」に設定しました。「single-jobs.php」というテンプレートを作成しFTPでアップしておきます。
これにより、「求人情報」の項目で作成したページは「single-jobs.php」に反映されるようになります。
ちなみに基本的にページ構成は通常の「single.php」と同じであるため、それを基本としました。
タクソノミーの設定
そしてその中に、求人ページで設定する「職種」「雇用形態」「勤務地」の設定を行っていきます。

これらすべては「CPT UI」の「タクソノミー」として設定しています。
| タクソノミースラッグ | 複数形のラベル | 単数形のラベル | |
| 職種 | job-title | 職種 | 職種 |
| 雇用形態 | job-type | 雇用形態 | 雇用形態 |
| 勤務地 | job-location | 勤務地 | 勤務地 |
このあたりの設定は、「CPT UI」の説明がインターネット上にはたくさんあるので、参照してください。
まずここまでで、「CPT UI」の設定は終了です。
ページを構築
次に「CPT UI」で作成した「求人情報」から実際にページを作成していきます。
「求人情報」の中に入り「新規投稿を追加」とするといつもの記事投稿画面が表示されます。それとともに「職種」「雇用形態」「勤務地」がチェックできるようになっているかと思います。

- 職種・・・「A」「B」「C」
- 雇用形態・・・「正社員」「パート」
- 勤務地・・・「富士市」「富士宮市」「沼津市」
このチェックした部分が隠し項目となります。
このようにしてページを3ページ用意しました。
隠し項目の出力方法
まず「Contact Form 7」で問い合わせフォームは普通に作ってください。
そのフォームの下部あたりに、以下を入れます。
[hidden job-type id:job-type]
[hidden job-location id:job-location]
これらが隠し項目となります。
ちなみにそれぞれ以下のようになっています。
[hidden job-type id:job-type]・・・雇用形態
[hidden job-location id:job-location]・・・勤務地
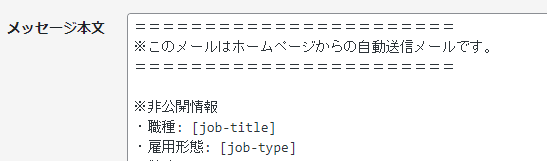
フォーム設定の「メール」の部分、ユーザーが問い合わせをしたらこちら側が受け取るメールの内容に以下のように記述します。

・職種: [job-title]
・雇用形態: [job-type]
・勤務地: [job-location]
・問い合わせてきたページのURL:[_url]
今回はついでに、問い合わせてきたページのURLがわかるようにもしておきました。
隠し項目はあくまでもこちら側で受け取る情報であるため、問い合わせをしてきたユーザーへの自動返信メールには表示しないようにしました。
最後に「single-jobs.php」で問い合わせフォームを設置したい場所に、以下の記述をします。
<?php
// タクソノミーから値を取得
$jobTitle = get_the_terms(get_the_ID(), 'job_title')[0]->name;
$jobType = get_the_terms(get_the_ID(), 'job_type')[0]->name;
$jobLocation = get_the_terms(get_the_ID(), 'job_location')[0]->name;
?>
<script>
document.addEventListener('DOMContentLoaded', function() {
document.getElementById('job-title').value = "<?php echo $jobTitle; ?>";
document.getElementById('job-type').value = "<?php echo $jobType; ?>";
document.getElementById('job-location').value = "<?php echo $jobLocation; ?>";
});
</script>
「ここにコンタクトフォームのショートコードを入れる」
これで終了です。
「ここにコンタクトフォームのショートコードを入れる」というところには以下のように入れてください。
![]()
ご自身の環境に合わせてください。
弊社ではうまく実装できました。しかしWPのサイトを触る際には、触るすべてのテンプレートのバックアップをすることをおすすめします。