「WP Slick Slider and Image Carousel」で不具合 プラグインを使わず「slick」を使うことに | 株式会社デキタ
「WP Slick Slider and Image Carousel」で不具合 プラグインを使わず「slick」を使うことに
「WP Slick Slider and Image Carousel」で不具合 プラグインを使わず「slick」を使うことに
 静岡県富士市のホームページ制作
静岡県富士市のホームページ制作
2023.09.30
今回「カルーセルのようなスライド」を設定したいと思い、「slick」を使うことにしました。
それまで「WP Slick Slider and Image Carousel」というプラグインを使っていたのですが、スマホでの表示でレイアウトが崩れてしまうことがありました。どうやら原因はスライドの中の一部の画像を読み込んでいないためであると考えられます。
いずれにせよ、うまく表示できないものを使っていては都合がよくないため、プラグインを利用しないで作成することにしました。
試しに作ってみたのが「こちら」です。
slickから必要ファイルをダウンロード
まず以下のサイトから必要なファイルをダウンロードし、必要なファイルをサーバーにアップします。

slick - the last carousel you'll ever need
slick is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping ...
流れとしては以下の通りです。
- グローバルメニューにある「get it now」をクリック。
- 次に「Download Now」をクリック。
- 「slick-〇.〇.〇.zip」をダウンロードできる。
- ダウンロードしたファイルを展開。
- 「slick」というフォルダを作成し、ダウンロードしてきたファイルの中にある以下の4つのファイルを入れる。
- slick-theme.css
- slick.css
- slick.js
- slick.min.js
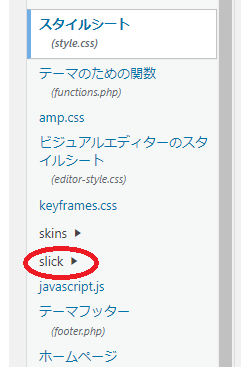
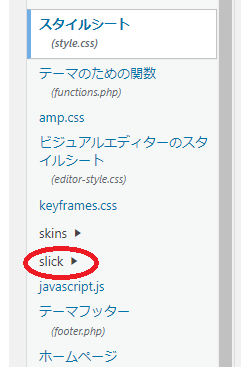
- 4つのファイルが入った「slick」というフォルダを、サーバーのテーマファイルの中に入れる。(子テーマを使っている場合、子テーマの中に入れる)・・・WPの「外観」→「テーマファイルエディター」の中の「子テーマ一覧」の中に、今回入れたファイルが入っているはず

まずここまででサーバー側の設定は終了です。
サイトにタグを挿入
次にサイト側にタグを入れていきます。
head内にタグを挿入
以下のファイルをhead内に記述します。
<!– slick –>
<link rel="stylesheet" type="text/css" href="ドメイン/wp-content/themes/テーマ/slick/slick.css" media="screen" />
<link rel="stylesheet" type="text/css" href="ドメイン/wp-content/themes/テーマ/slick/slick-theme.css" media="screen" />
<link rel="stylesheet" type="text/css" href="ドメイン/wp-content/themes/テーマ/slick/slick.js" media="screen" />
<link rel="stylesheet" type="text/css" href="ドメイン/wp-content/themes/テーマ/slick/slick.min.js" media="screen" />
<!– /slick –>
「テーマ」のところは使用しているテーマ名を入れてください。
footer.phpの直前に挿入
次にfooter.phpの
直前に以下を記述します。
<!–slick–>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<script>
$('.slider').slick({
autoplaySpeed: 2000,
speed: 3000,
autoplay: true,
infinite: true,
slidesToShow: 5,
slidesToScroll: 1,
arrows: true,
dots: true,
dotsClass: 'slick-dots-sp',
responsive: [ // 横幅が760px以下の時は以下
{
breakpoint: 760, // ブレークポイントを指定
settings: {
slidesToShow: 2 // この設定で上書きします
}
}
]
});
</script>
<!–slick–>
を入れる。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
はすでにテーマにデフォルトで入っている場合があります。その場合には入れなくてよいです。
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
これに関しては、外すとうまく動かなかったため一応入れておきました。
「responsive」以下は、スマホ表示(横幅760px以下)の際の命令です。
適宜、ご自分の環境に合わせて調整するようにしてみてください。
スライドを設置したい場所に挿入
次にスライド(カルーセル)を挿入したい場所に以下を記述します。
<div class="carousel-top">
<ul class="slider">
<li class="slider-item"><img src="画像1URL"></li>
<li class="slider-item"><img src="画像2URL"></li>
<li class="slider-item"><img src="画像3URL"></li>
<li class="slider-item"><img src="画像4URL"></li>
<li class="slider-item"><img src="画像5URL"></li>
<li class="slider-item"><img src="画像6URL"></li>
<li class="slider-item"><img src="画像7URL"></li>
</ul>
</div>
画像が多くなればなるほど読み込みが遅くなると思います。画像を圧縮するか、使用する画像の枚数を減らすなどの対策をするようにしてください。
CSSを挿入
最後にCSSを挿入します。
CSSは以下を追加してください。
/*TOPカルーセルスライド*/
/* TOPカルーセル */
.carousel-top {
padding-top:30px;
width: 80%;
margin: 0 auto;
overflow:hidden;
}
.carousel-top .slider{
padding-left:inherit;
}
.slider img{
width:100%;
}
.slick-slide{
margin:0 10px;
}
.slider{
padding-left:0;
}
.slick-dots li button:before{
font-size:25px!important;
}
.slick-dots-sp {
position: absolute;
bottom: -40px;
list-style: none;
display: block;
text-align: center;
padding: 0;
margin: 0;
width: 100%;
}
.slick-dots-sp li {
position: relative;
display: inline-block;
height: 20px;
width: 20px;
margin: 0 5px;
padding: 0;
cursor: pointer;
}
.slick-dots-sp li.slick-active
button::before {
color: black;
opacity: 0.7;
}
.slick-dots-sp li button {
background: transparent;
border:0;
font-size: 0pt;
}
.slick-dots-sp li button::before {
position: absolute;
top: 0;
left: 0;
content: "•";
width: 20px;
height: 20px;
font-family: "slick";
font-size: 20px;
line-height: 20px;
text-align: center;
color: black;
opacity: 0.25;
}
@media screen and (max-width: 768px) {
.carousel-top {
padding-top:30px;
width: 100%;
}
}
以上で動くと思います。
いろいろな方法を試しながら設置したため、誤っている個所、使う必要のない記述が含まれているかとは思います。
そういった場合には、ご自身の環境に合わせて削除してください。
タイトルとURLをコピーしました