テーブルタグをレスポンシブ対応にすることはあるかと思います。
今回は少し悩んだためメモとして残しておきたいと思います。
以下は今回のために作成したダミーです。
イメージとしては以下のような感じにしたかったのです。

ブラウザの横幅を狭くしてもらえるとスマホ版に変わります。
どのようなHTMLとCSSで実現しているのかを紹介します。
複雑なテーブルをレスポンシブ対応
ブラウザの横幅を変えなくても一目で分かるように画像にして紹介します。
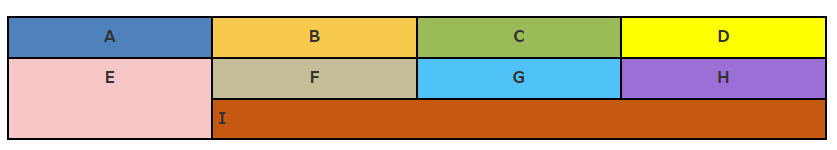
以下がパソコンの画面での見た目です。

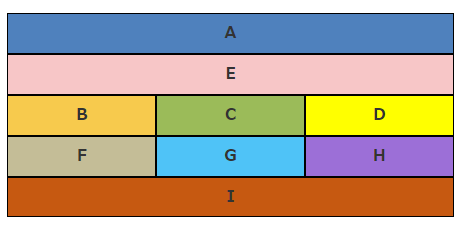
これがブラウザの横幅を縮める、つまりスマホサイズになると以下のようになります。

使用したHTMLとCSS
使用したHTMLとCSSは以下となります。
HTML
<div class="cell A">A</div>
<div class="cell E">E</div>
<div class="cell B">B</div>
<div class="cell C">C</div>
<div class="cell D">D</div>
<div class="cell F">F</div>
<div class="cell G">G</div>
<div class="cell H">H</div>
<div class="cell I">I</div>
</div>
CSS
.table-container {
display: grid;
gap: 0px;
}
.cell {
padding: 5px;
text-align: center;
border: 1px solid #000;
font-weight: bold;
}
.A { background-color: #4F81BD; }
.B { background-color: #F7CA4D; }
.C { background-color: #9BBB59; }
.D { background-color: #FFFF00; }
.E { background-color: #F7C6C7; }
.F { background-color: #C4BD97; }
.G { background-color: #4FC3F7; }
.H { background-color: #9C6FD7; }
.I { background-color: #C65911; }
/* PC layout */
@media (min-width: 601px) {
.table-container {
grid-template-columns: repeat(4, 1fr);
grid-template-rows: auto;
border: 1px solid #000;
}
.A { grid-column: 1 / span 1; grid-row: 1; }
.B { grid-column: 2 / span 1; grid-row: 1; }
.C { grid-column: 3 / span 1; grid-row: 1; }
.D { grid-column: 4 / span 1; grid-row: 1; }
.E { grid-column: 1 / span 1; grid-row: 2 / span 2; }
.F { grid-column: 2 / span 1; grid-row: 2; }
.G { grid-column: 3 / span 1; grid-row: 2; }
.H { grid-column: 4 / span 1; grid-row: 2; }
.I { grid-column: 2 / span 3; grid-row: 3;text-align: left; }
}
/* SP layout */
@media (max-width: 600px) {
.table-container {
grid-template-columns: 1fr 1fr 1fr;
}
.A { grid-column: 1 / span 3; }
.E { grid-column: 1 / span 3; }
.B { grid-column: 1 / span 1; }
.C { grid-column: 2 / span 1; }
.D { grid-column: 3 / span 1; }
.F { grid-column: 1 / span 1; }
.G { grid-column: 2 / span 1; }
.H { grid-column: 3 / span 1; }
.I { grid-column: 1 / span 3; }
}