当サイトのTOPページ下部にも設置しているFAQですが、「質問」をクリックすると「下にニュっと答え」が表示されるようになるFAQを見たことはあるかと思います。
「アコーディオンメニュー」といったりもしますが、その制作方法の1つを紹介します。
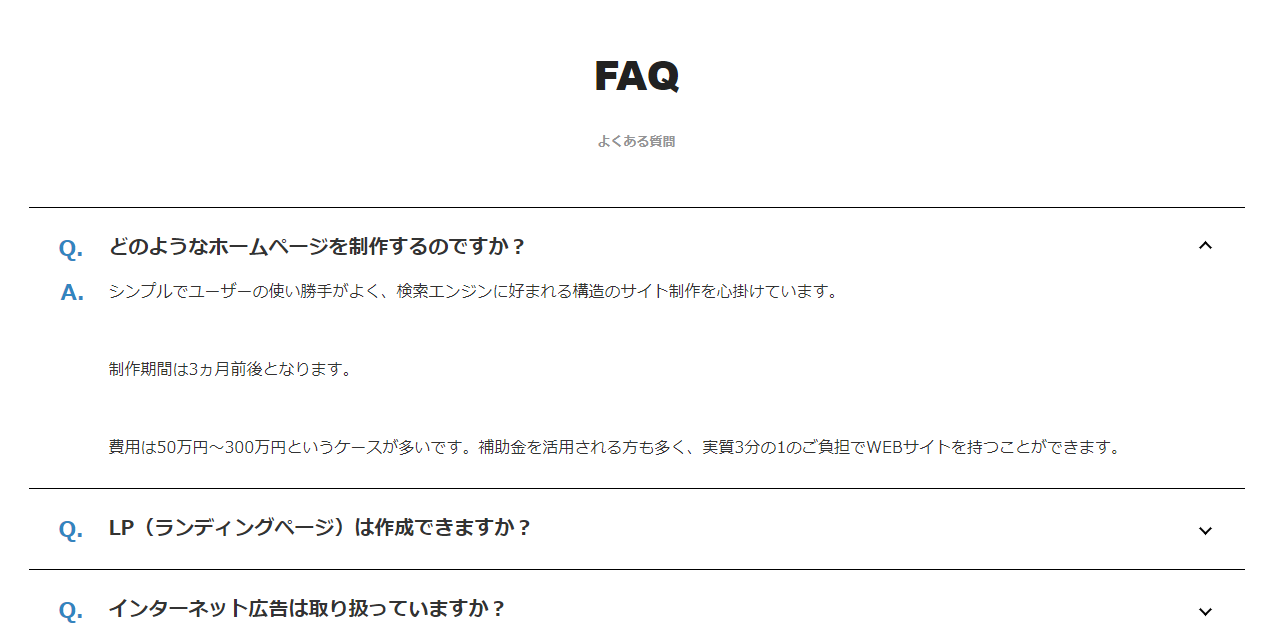
まずサンプルは以下となります。
- 質問
-
答え
- 質問
-
答え
- 質問
-
答え
使用しているコードを紹介
当サイトで設置しているようなFAQを実装したい場合、以下のようなコードを使用してみてもよいかもしれません。
このようなものをアコーディオンメニューと呼んだりします。方法はいろいろありますが、今回はそのうちの1つを紹介します。
HTML
<section class="faq">
<h2>FAQ<br /><span class="gray">質問の大見出し</span></h2>
<div class="qa-list mts">
<dl class="qa">
<dt>質問1</dt>
<dd>
<p>質問1の回答。質問1の回答。質問1の回答。質問1の回答。質問1の回答。質問1の回答。</p>
</dd>
</dl>
<dl class="qa">
<dt>質問2</dt>
<dd>
<p>質問2の回答。質問2の回答。質問2の回答。質問2の回答。質問2の回答。質問2の回答。</p>
</dd>
</dl>
<dl class="qa">
<dt>質問3</dt>
<dd>
<p>質問3の回答。質問3の回答。質問3の回答。質問3の回答。質問3の回答。質問3の回答。</p>
</dd>
</dl>
</div>
</section>
<!–▲▲▲質問アコーディオン▲▲▲–>
スクリプト
<script>$(".qa-list dd").hide();
$(".qa-list dl").on("click", function(e){
$('dd',this).slideToggle('fast');
if($(this).hasClass('open')){
$(this).removeClass('open');
}else{
$(this).addClass('open');
}
});</script>
<!–FAQ 開閉 スクリプト–>
このスクリプトは、上記のHTMLが設置されている場所に貼り付けてあります。
外部ファイルで読み込ませるといった方法もあるとは思いますが、FAQを設置する場所が限定的であったため、設置する場所に貼り付けてしまえばOKだと思います。
CSS
.qa-list{
text-align:left;
}
.qa-list dl {
position: relative;
margin: 0;
padding: 28px 80px 28px 30px;
cursor: pointer;
border-bottom: 1px solid #000;
}
.qa-list dl:first-child {
border-top: 1px solid #000;
}
.qa-list dl:last-child {
margin-bottom: 30px;
}
.qa-list dl::before {
position: absolute;
top: 35px;
right: 35px;
display: block;
width: 7px;
height: 7px;
margin: auto;
content: '';
transform: rotate(135deg);
border-top: 2px solid #000;
border-right: 2px solid #000;
}
.qa-list .open::before {
transform: rotate(-45deg);
}
.qa-list dl dt {
position: relative;
margin: 0;
padding: 0 0 0 50px;
font-weight: bold;
font-size: 20px;
}
.qa-list dl dt::before {
font-size: 22px;
line-height: 1;
position: absolute;
top: 3px;
left: 0;
display: block;
content: 'Q.';
color: #3285bf;
}
.qa-list dl dd::before {
font-size: 22px;
line-height: 1;
position: absolute;
top: 3px;
left: 2px;
display: block;
content: 'A.';
font-weight: bold;
color: #3285bf;
}
.qa-list dl dd {
position: relative;
display: none;
height: auto;
margin: 20px 0 0;
padding: 0 0 0 50px;
}
.qa-list dl dd p {
margin: 30px 0 0;
}
.qa-list dl dd p:first-child{
margin-top: 0;
}
.qa-list normalbutton a{
text-decoration: none;
}
@media screen and (max-width: 767px) {
.qa-list dl {
position: relative;
padding: 15px 40px 15px 10px;
}
.qa-list dl::before {
top: 20px;
right: 20px;
width: 7px;
height: 7px;
}
.qa-list dl dt {
padding: 0 0 0 30px;
font-size: 14px;
}
.qa-list dl dt::before {
font-size: 14px;
top: 3px;
left: 5px;
content: 'Q.';
}
.qa-list dl dd::before {
font-size: 14px;
top: 5px;
left: 5px;
content: 'A.';
}
.qa-list dl dd {
margin: 10px 0 0;
padding: 0 0 0 30px;
font-size: 14px;
}
.qa-list dl dd p {
margin: 30px 0 0;
}
.qa-list dl dd p:first-child{
margin-top: 0;
}
}
CSSに関しても、外部ファイルとして読み込ませる方法はありますが、すべてのページでFAQを使用するわけではないため、FAQを設置しているページのみ貼り付けてもよいです。
もちろんすでに設置されているCSSファイルに対し、追加で記述してもOKです。
色や余白などは好みのものに調整してください。