以前紹介した「WPの特定の固定ページを3列ボックスでループ表示」と似ているのですが、今回は「指定した固定ページ」を対象としています。
つまりWPの固定ページで、好きな番号の記事を一覧で表示させたいと思ったときに使えるタグとなります。
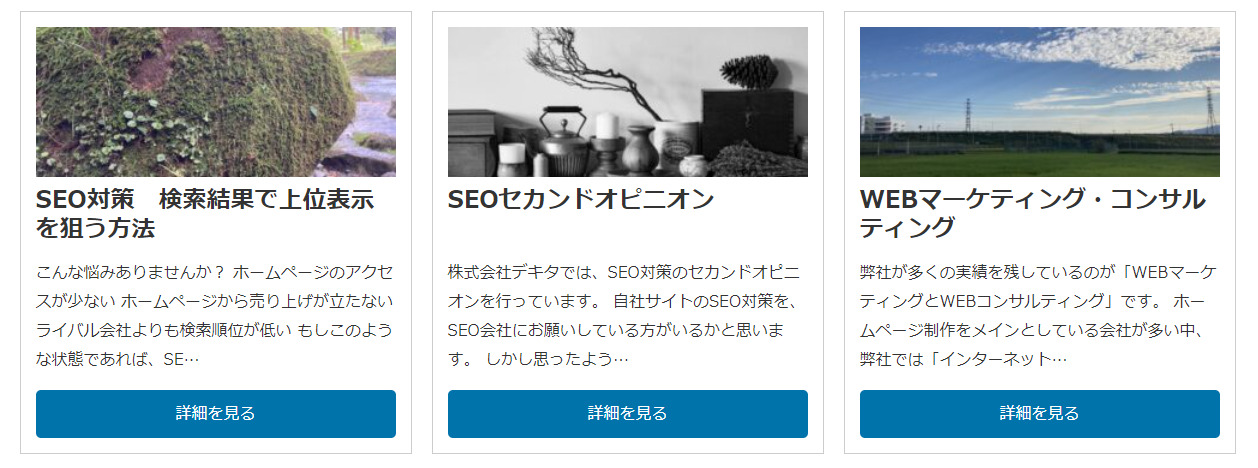
CSSは同じものを設定しているため、見た目としては前回紹介したような3列ボックスとなります。
使用するタグ
<div class="grid-container">
<?php
$post_ids = array(記事のID , 記事のID, 記事のID); // 表示したい固定ページのIDを指定してください。
$args = array(
'post_type' => 'page',
'post__in' => $post_ids,
'nopaging' => true,
'orderby' => 'menu_order',
'order' => 'ASC'
);
$query = new WP_Query($args);
if ($query->have_posts()) {
while ($query->have_posts()) {
$query->the_post();
$thumbnail_url = has_post_thumbnail() ? get_the_post_thumbnail_url(get_the_ID(), 'medium') : 'サムネイル画像がないときの画像URLをここに挿入';
?><div class="grid-item">
<div class="thumbnail-container">
<a href="<?php the_permalink(); ?>">
<img class="thumbnail-image" src="<?php echo $thumbnail_url; ?>" alt="<?php the_title_attribute(); ?>">
</a>
</div>
<div class="content-wrapper">
<h3><?php the_title(); ?></h3>
</div>
<a class="button" href="<?php the_permalink(); ?>">詳細を見る</a>
</div>
<?php
}
} else {
echo '<p>該当する固定ページが見つかりませんでした。</p>';
}
wp_reset_postdata();
?>
</div>
※「記事のID」と書いてあるところに表示させたい記事のIDを入力してください。記事のIDは該当の固定ページへ行って「固定ページ表示」にカーソルをかぶせることで表示されます。たとえば「ドメイン/wp-admin/post.php?post=41&action=edit」といった感じです。この場合記事のIDは「41」ということになります。
※「サムネイル画像がないときのデフォルト画像URL」のところに、記事にサムネイルが設定されていない場合のサムネイル画像が出力されます。そのためたとえば「NOIMAGE」の画像URLでも記述しておけばよいと思います。
使用するスタイルシート
基本的なスタイルを書いておきます。
幅や色は好きなように変更してください。
/*横3列ボックス*/
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 20px;
}
.grid-item {
border: 1px solid #ccc;
padding: 15px;
box-sizing: border-box;
text-align: left;
display: grid;
grid-template-rows: auto 1fr auto;
}
.thumbnail-container {
flex-grow: 0;
}
.thumbnail-image {
width: 100%;
height: 150px;
object-fit: cover;
}
.grid-item h3 {
margin-top: 0;
margin-bottom: 15px;
line-height: 1.2em;
}
.grid-item a.button {
display: inline-block;
margin-top: 15px;
padding: 10px 20px;
background-color: #0073aa;
color: #ffffff;
text-decoration: none;
border-radius: 5px;
transition: background-color 0.2s;
text-align:center;
}
.grid-item a.button:hover {
background-color: #005a87;
}
@media (max-width: 769px) {
.grid-container {
grid-template-columns: 1fr;
}
}
/*横3列ボックス*/