WPで特定の固定ページを3列ボックスの中でループ表示したいと考えました。
最近のサイト制作では、意外と利用する機会が多いです。
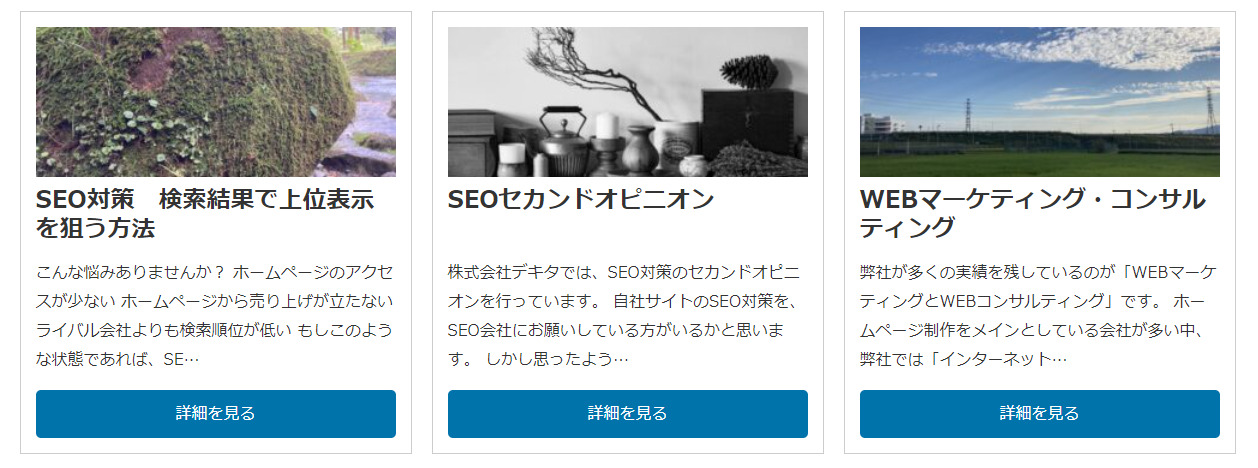
結果として、以下のようなボックスを作ることができます。

そしてこのようにするためには、以下のようなタグを利用することで可能です。
今回は「aaa」というタグをつけた固定ページをボックス内に表示させるようにしました。
そのためタグ内の「‘tag’ => ‘aaa’,」というところは、好きなタグ名に変更してください。「‘tag’ => ‘タグ,」でもよいですし「‘tag’ => ‘hoge,」でもよいです。
そしてそのタグ名と同じタグを、ループ処理させたい固定ページに付けてください。
使用するタグ
<main>
<div class=”grid-container”>
<?php
$args = array(
‘post_type’ => ‘page’,
‘tag’ => ‘aaa’,
‘nopaging’ => true,
);
$query = new WP_Query($args);
if ($query->have_posts()) {
while ($query->have_posts()) {
$query->the_post();
$thumbnail_url = has_post_thumbnail() ? get_the_post_thumbnail_url(get_the_ID(), ‘medium’) : ‘サムネイル画像がないときのデフォルト画像URL’;
?>
<div class=”grid-item”>
<div class=”thumbnail-container”>
<a href=”<?php the_permalink(); ?>”>
<img class=”thumbnail-image” src=”<?php echo $thumbnail_url; ?>” alt=”<?php the_title_attribute(); ?>”>
</a>
</div>
<h3><?php the_title(); ?></h3>
<p><?php echo wp_trim_words(get_the_excerpt(), 80); ?></p>
<a class=”button” href=”<?php the_permalink(); ?>”>詳細を見る</a>
</div>
<?php
}
} else {
echo ‘<p>該当する固定ページが見つかりませんでした。</p>’;
}
wp_reset_postdata();
?>
</div>
</main>
使用するスタイルシート
基本的なスタイルを書いておきます。
幅や色は好きなように変更してください。
/*横3列ボックス*/
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 20px;
}
.grid-item {
border: 1px solid #ccc;
padding: 15px;
box-sizing: border-box;
text-align: left;
display: grid;
grid-template-rows: auto 1fr auto;
}
.thumbnail-container {
flex-grow: 0;
}
.thumbnail-image {
width: 100%;
height: 150px;
object-fit: cover;
}
.grid-item h3 {
margin-top: 0;
margin-bottom: 15px;
line-height: 1.2em;
}
.grid-item a.button {
display: inline-block;
margin-top: 15px;
padding: 10px 20px;
background-color: #0073aa;
color: #ffffff;
text-decoration: none;
border-radius: 5px;
transition: background-color 0.2s;
text-align:center;
}
.grid-item a.button:hover {
background-color: #005a87;
}
@media (max-width: 769px) {
.grid-container {
grid-template-columns: 1fr;
}
}
/*横3列ボックス*/



