今回「カルーセルのようなスライド」を設定したいと思い、「slick」を使うことにしました。
それまで「WP Slick Slider and Image Carousel」というプラグインを使っていたのですが、スマホでの表示でレイアウトが崩れてしまうことがありました。どうやら原因はスライドの中の一部の画像を読み込んでいないためであると考えられます。
いずれにせよ、うまく表示できないものを使っていては都合がよくないため、プラグインを利用しないで作成することにしました。
試しに作ってみたのが「こちら」です。
slickから必要ファイルをダウンロード
まず以下のサイトから必要なファイルをダウンロードし、必要なファイルをサーバーにアップします。

流れとしては以下の通りです。
- グローバルメニューにある「get it now」をクリック。
- 次に「Download Now」をクリック。
- 「slick-〇.〇.〇.zip」をダウンロードできる。
- ダウンロードしたファイルを展開。
- 「slick」というフォルダを作成し、ダウンロードしてきたファイルの中にある以下の4つのファイルを入れる。
- slick-theme.css
- slick.css
- slick.js
- slick.min.js
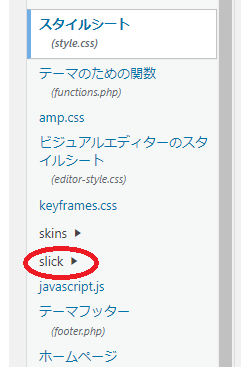
- 4つのファイルが入った「slick」というフォルダを、サーバーのテーマファイルの中に入れる。(子テーマを使っている場合、子テーマの中に入れる)・・・WPの「外観」→「テーマファイルエディター」の中の「子テーマ一覧」の中に、今回入れたファイルが入っているはず

まずここまででサーバー側の設定は終了です。
サイトにタグを挿入
次にサイト側にタグを入れていきます。
head内にタグを挿入
以下のファイルをhead内に記述します。
<link rel="stylesheet" type="text/css" href="ドメイン/wp-content/themes/テーマ/slick/slick.css" media="screen" />
<link rel="stylesheet" type="text/css" href="ドメイン/wp-content/themes/テーマ/slick/slick-theme.css" media="screen" />
<link rel="stylesheet" type="text/css" href="ドメイン/wp-content/themes/テーマ/slick/slick.js" media="screen" />
<link rel="stylesheet" type="text/css" href="ドメイン/wp-content/themes/テーマ/slick/slick.min.js" media="screen" />
<!– /slick –>
「テーマ」のところは使用しているテーマ名を入れてください。